The order form page is a crucial element of a sales funnel since this is the point when your purchases will take place. Because of its important role, the process must be smooth and error-free, so you don’t lose purchases or potential customers. If the order form doesn’t submit, you’ve got a problem.
If your ClickFunnels order form doesn’t submit, it could be due to missing elements, unchecked actions, custom codes, or an incorrect setup. Troubleshoot this error and assess the potential problems within your ClickFunnels account. After figuring out the source, test the page in incognito mode.
In this article, we will explore some of the issues that may be causing your order form submission error. We’ll also discuss how to fix these problems and prevent them from returning in the future. A few things could cause this problem, so make sure you test each element.
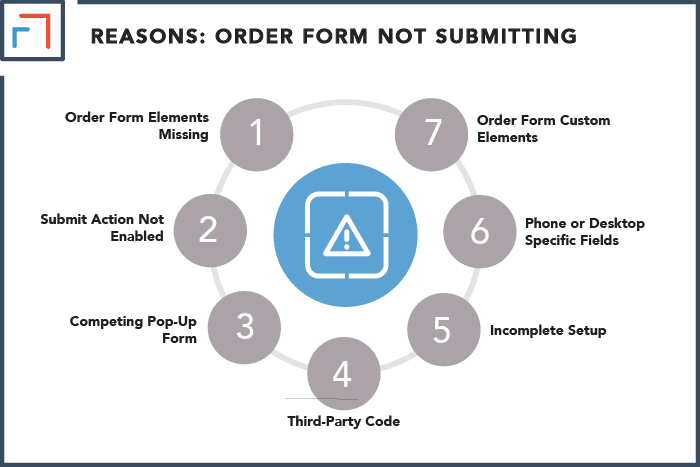
Reasons Why Your Order Form Is Not Submitting
Use the issues below as a checklist to figure out the problem with your ClickFunnels order form submission:
1. Order Form Elements Missing
For the order form to work smoothly, there are multiple fields that must be present before potential customers can complete their purchases.
Check your order form to ensure all of the necessary fields are present.
2. Submit Action Not Enabled
The toggle option for submitting an order form is responsible for launching it on your ClickFunnels.
Make sure customers can click the submit button when they’re ready to purchase.
3. Competing Pop-Up Form
A pop-up form on top of your order form may be blocking it from submitting.
Ensure that visitors can easily dismiss pop-ups or make sure the pop-up is out of the way of the essential items.
4. Third-Party Code
Are you using an external code for your landing page? If so, a third-party code may interrupt the submit function of the order form.
5. Incomplete Setup
While setting up your integration settings, you may have left out some necessary fields or boxes, leading to the incomplete processing of the order form.
6. Phone or Desktop Specific Fields
Different versions of order form elements may be interfering with the submission process.
In addition, different view forms for desktop and mobile could make the form inaccessible for some devices.
7. Order Form Custom Elements
If you are using custom fields while setting up your order form, there could be something missing or input incorrectly, thus causing the submission error.

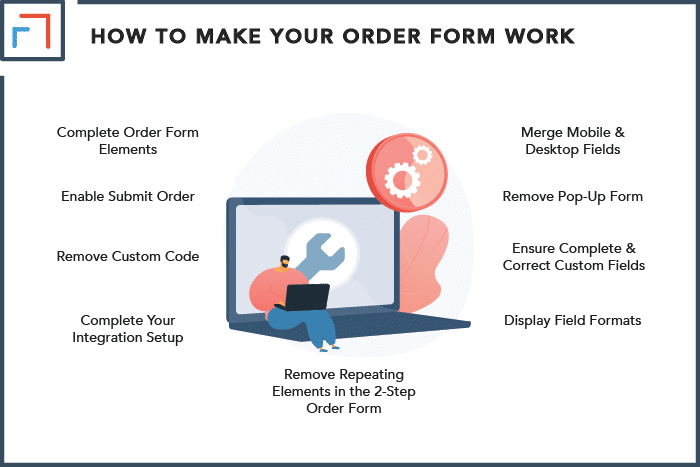
How To Make Your Order Form Work?
Now that you are aware of the different possible reasons for your order form error, you can try these solutions:
1. Complete Order Form Elements
While setting up your order form page, ensure that you have added the four necessary fields of Select Product, Email, Credit Card, and Submit Order.
Though you can add more fields to your page, these four elements are necessary for your order form to run smoothly.
2. Enable Submit Order
The “Submit Order” action must be enabled before your order form page can submit.
At this point, you should also ensure that you have a Thank You or Order Complete page that the customer is directed to after the form submission.
This will prevent confusion since the page won’t merely reload to show the same fields.
3. Remove Custom Code
Remove third-party codes from your HTML and Tracking Codes fields.
These codes may be blocking the submission process since the order form may not accept the custom codes.
You can do this by going to the Settings tab and then selecting Tracking Codes to check if custom codes are present.
4. Complete Your Integration Setup
Make sure your integration setup is complete by heading over to the Integration Settings.
If your integration is not marked as Connected, you will need to remove the previous integration and add it again.
5. Ensure Complete & Correct Custom Fields
If you have included custom fields on your order form page that could be blocking the submission, ensure that you have a Custom Type Name specified.
It is also important that you only allow letters and numbers to be typed into the custom fields, excluding special characters.
If the Custom Type Name’s field is missing on your end or includes special characters, make the necessary changes and save everything.
6. Merge Mobile & Desktop Fields
Even if you have different versions of elements, the four necessary elements mentioned above should not be repeated on your page.
It is vital to ensure that only a single set of these fields is present. The mobile and desktop versions of the fields should be merged so that they don’t cause submission errors.
7. Remove Pop-Up Form
Click the Show Pop-Up option while you’re editing your page and remove all the fields. After deleting the pop-up elements, save your page.
This should let the submit option on your order form function without error.
8. Remove Repeating Elements in the 2-Step Order Form
If you’re using a 2-Step order form, you should know that this type of page already has the necessary elements for the page to submit.
If you add the four elements as you would for a simple order form page, you would be repeating elements.
This could cause a submission error for the page. If this happens, simply remove any repeating elements.
9. Display Field Formats
Sometimes everything might be working from your end, but your customers may still be experiencing submission errors.
For example, this could be happening if your field has a very specific format that is not clear to the potential customers.
You can display field formats beside fields for your customers. Make these changes while editing your order form page.

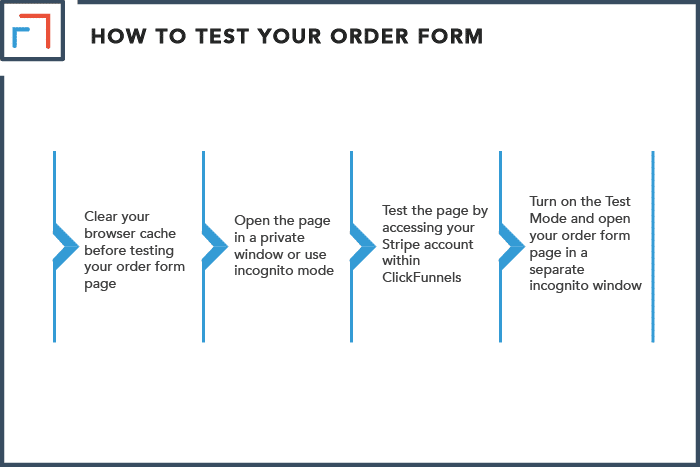
How To Test Your Order Form Properly?
Once you’ve started to make changes, you need to check if they’re working.
It is important to test your order form page to spot issues and observe how well your edits are working.
It can become a frustrating cycle of making changes and assessing page functionality if you aren’t testing it correctly.
For effective testing, follow these instructions:
- Clear your browser cache before testing your order form page.
- Open the page in a private window or use incognito mode.
- If you’re using a Stripe integration for an order form within your funnel(s), you can test the page by accessing your Stripe account within ClickFunnels. After that, turn on the Test Mode and open your order form page in a separate incognito window.
If all goes well, these tests should reveal that your order form is working normally.
Once you’ve tried all the solutions above and still haven’t seen results, you can reach out to ClickFunnels customer support for help.

Summary
There could be different and overlapping reasons for your order form page to have problems.
Use the potential problems and solutions in this article as a checklist while setting up your funnels. Test the form as you go so you can tell if the problem has been fixed.
By being pre-emptive with your approach, you can avoid frustration and increase customer satisfaction by providing a smooth conversion process.
Even so, it is important to remember that you will face errors and disruptions from time to time.
However, with time and practice, you will get more familiarized with the marketing functions of ClickFunnels.
